文章に見出しを付けると書きやすく、見栄えも良いのでブログ開設当初から記事作成の際はよく使うようにしています。そして、私はこのブログをCocoonの無料スキンで作成しましたがかわいい見出しにしたいとカスタマイズに挑戦してみました。
見出しはあの有名なサルワカブログを参考にさせて頂きました。
見出しのカスタマイズ方法
ワードプレス▶外観メニュー▶カスタマイズ▶追加CSS
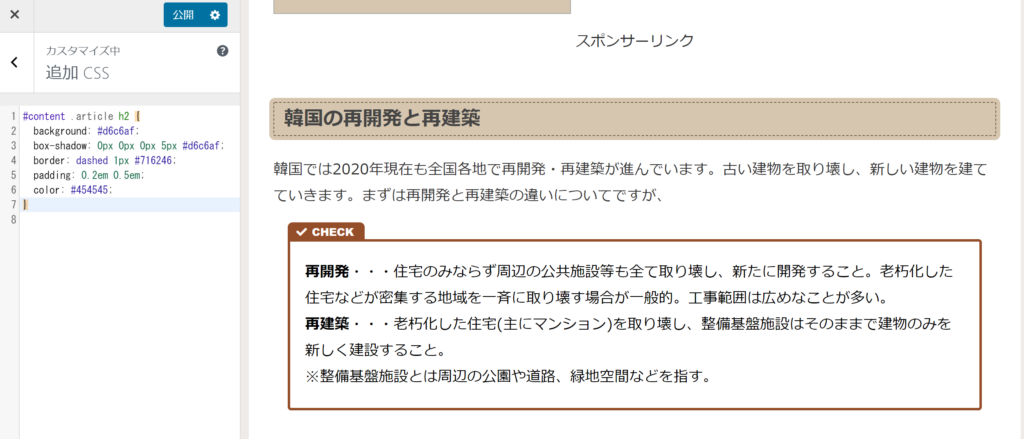
追加CSSに記入していく。
見出しカスタマイズで問題発生のオンパレード
まずh2をカスタマイズしてみました。
すると・・・。

トップページの題名にまで見出しが反映されている!
画像のように記事の中だけでなく、トップページにまで見出しのデザインが反映されてしまったのです。ワードプレス初心者にはこれだけでも辛い現象でした。
まず最初に試した対処法はこちら▼
- キャッシュの削除
- プラグインの停止
残念ながら私のブログでは効果がありませんでした。


そしてついに探し出した解決法はこちら!
h2の前に.articleをつける
追加CSSの1行目を修正しました。
.articleをつけると記事の中でのみ見出しが適応されます。

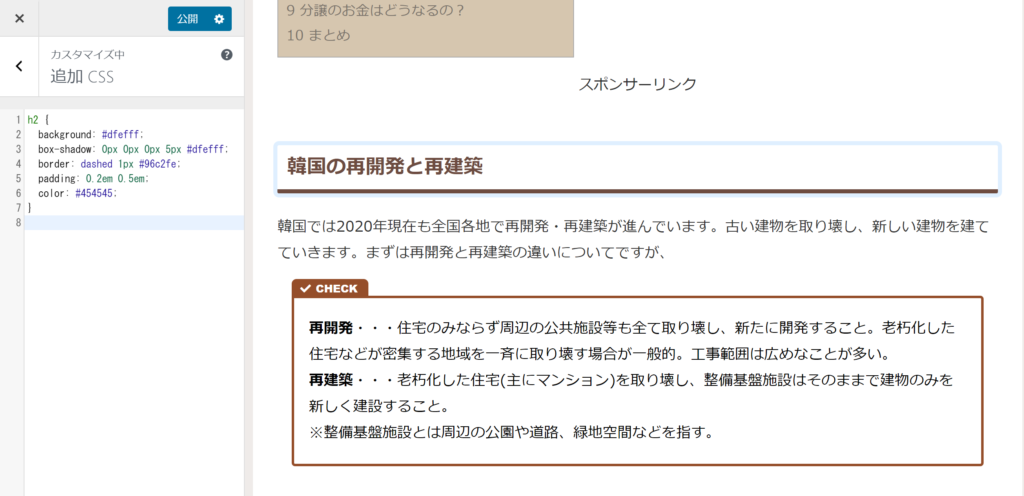
元の見出しと新しい見出しが重なっている問題
もう一つの問題は元の見出しと新しい見出しがかぶっていることです。
「韓国の再開発と再建築」という題名の下にある茶色の線が元の線で、その下に青い囲み線があるのが新しいデザインです。茶色の線が消えません。

また新たな問題が!!

▼そこでした対処法はこちらです。
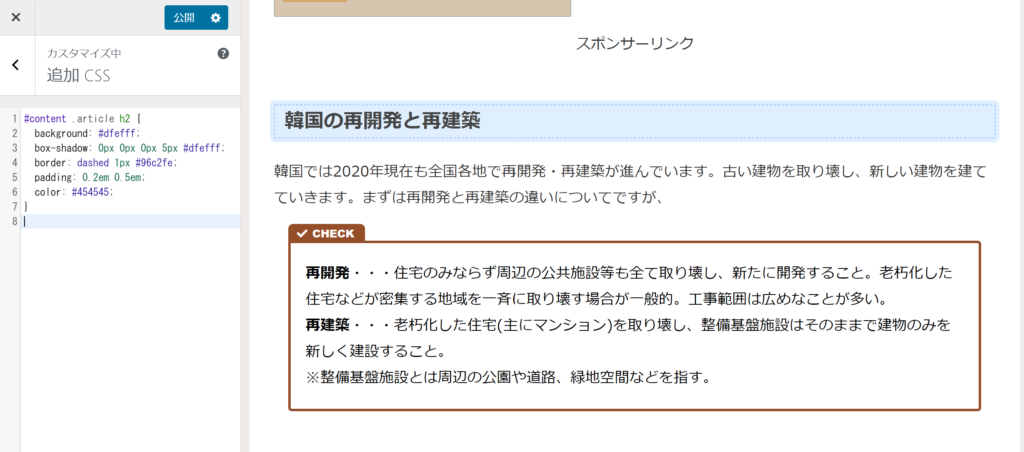
.article h2の前に#contentをつける
追加CSSの1行目に新たに#contentを追加しました。
これで以前の見出しデザインよりも新しい見出しの優先順位があがりあ


解決したね!
見出しのカラー変更方法
ここまで無事に見出しが正常に表示されるようになったのですが、見出しのカラーが青色系統なのでブログカラーの茶色に合うように色を変更することにしました。
色はこちらのWEB色見本 原色大辞典から好きな色を選択しました。
追加CSSのbackground,box-shadow,border,colorの値を調整します。

これで見出しが茶色系統に変更できました。

さいごに
私は見出しのカスタム設定でとても苦労しました。なかなか直すことができずに専門家に頼むことも検討しました。しかし、なんとか日数はかかってしまいましたが解決までたどりつくことができました。
「ワードプレス 見出し 表示されない」「ワードプレス 見出し 反映」などと検索してこのブログにたどりついてくれた方が私が試した方法で解決することを願っています。
▼ココナラでワードプレスの専門家にエラー対処・カスタマイズ依頼


![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1e50a122.88aa8033.1e50a123.dedc5955/?me_id=1276609&item_id=11505788&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Fbooxstore%2Fcabinet%2F00684%2Fbk477417324x.jpg%3F_ex%3D240x240&s=240x240&t=picttext)